Meetup Front-end Coders Meetup
The Front-end Coders are back on the meetup scene. This blog post is a sum-up of the meetup that happened on Saturday 9 April 2022 at Prodigious, Ebène.
The Front-end Coders organised a meetup on Saturday, 9 April. I was keen to attend this meetup because, like many others, I've been waiting for the meetup-scene to be a normal thing again in Mauritius.
Earlier in January, we had perhaps the first meetup, non-virtual, in a very long time, which was organised by the Linux User Group of Mauritius.
The Front-end Coders meetup was scheduled between 10h00 — 14h00 in the office premises of Prodigious. I had never been to their office before but finding the place was not a trouble. Also, there was no issue finding a parking space.
Shelly dropped me at Prodigious. We picked up Renghen along the way, from the University of Mauritius campus. We were at Prodigious at around 10h00. Kushul's and Sandeep's cars were in the parking lot of Maeva Tower.
I called Kushul to ask whether the presentations had begun. He said that people were still coming. Within a few minutes he came down the parking lot to show us the way to the office, which is on the 2nd floor of the building — a spacious and cozy place.
By 10:30 most people who had RSVP'ed had arrived. Some 20+ people attended the meetup. Sandeep made an introductory speech.

He talked about the Front-end Coders and the agenda of the day. He thanked the meetup sponsors, Prodigious for the venue and Ringier for sponsoring lunch. He mentioned that they are trying to bring back the monthly meetups. The next one will be in May and the topic will be React, although no date has been fixed yet. In fact, they are still looking for a venue sponsor — so, if someone can arrange that, it would be a great help!
Sandeep mentioned that he closed the Front-end Coders page on Meetup.com. He explained the reason. The Meetup.com subscription costs about $120 yearly and while there were no meetups during Covid-19 restrictions in Mauritius, he still had to pay those fees. He said the meetup announcements are now made on their Facebook page instead and they also have setup a website to publish the events details.
The first presentation of the day was done by Mahima. She did an introduction to Tailwind CSS. She explained the concept of utility classes and did live coding to explain Grid and Flexbox concepts using Tailwind CSS.

Mahima gave an overview of some new features in Tailwind CSS v3.0 such as the Just-in-Time (JIT) engine and fancy underline styles. You can read more about these new features from the Tailwind CSS v3.0 blog post by Adam Wathan.
The next presentation was done was Jules. He spoke about Reactivity. He used the Vue.js Reactivity API. I am not familiar with Vue.js, less even with concepts of reactivity in JavaScript. Nevertheless, Jules did an extremely fun demo to engage the audience.


Jules talked about reactivity in browsers and the different methods to achieve it, starting from legacy methods, such as JQuery, to modern frameworks like Vue.js, React, Angular, Svelte, etc. He pointed out a useful resource to Learn Advanced JavaScript, by John Resig, the creator of JQuery.
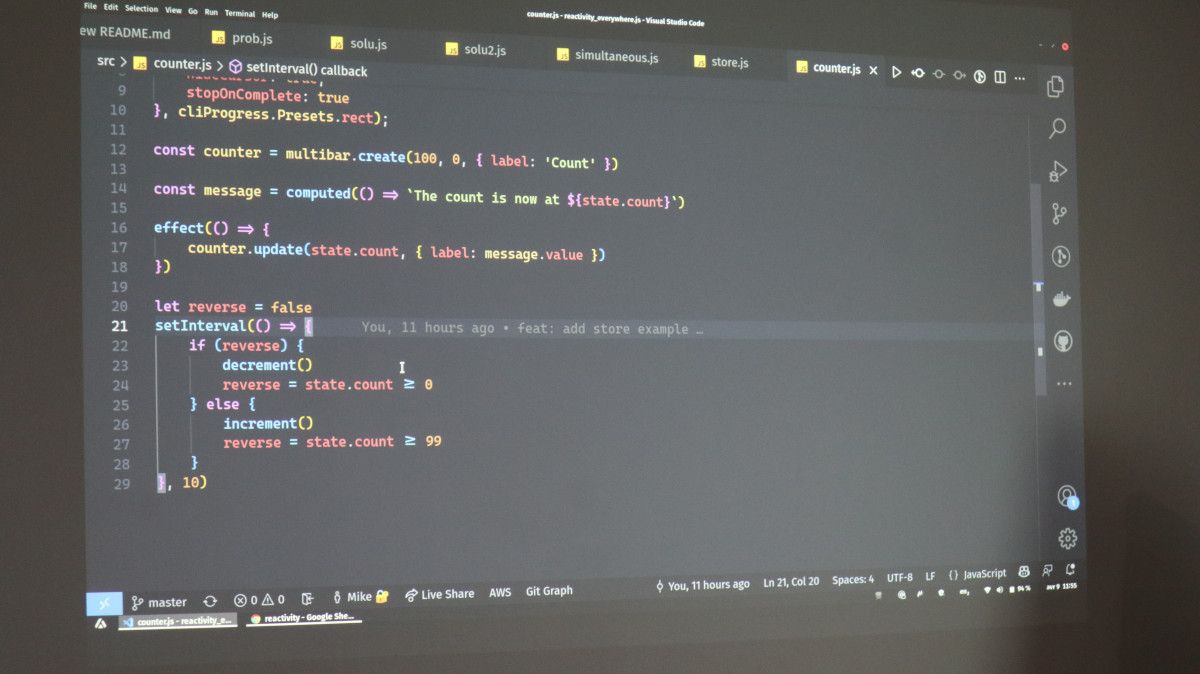
Jules then explained how he could leverage the Vue.js Reactivity API in non-Vue.js applications — i.e using it outside Vue.js. He showed the code a of Node.js CLI application that he wrote to demonstrate the same.
The Vue.js website has a clear & concise documentation that explains Reactivity fundamentals. If you want to delve further into the topic, give it a hit.
At lunch time, we gathered in the mess room and we shared pizza from Aqua Farina, which was sponsored by folks from Ringier.
After lunch, we had a final presentation. It was done by Sandeep and the topic was Open Data in Mauritius. He went though a few of his pet projects for which he used data available locally from various sources — such as the CEB website, the Meteorological Services website and the Open Data portal of the Government of Mauritius.
He explained the hassle and difficulty in obtaining weather related data from the Meteorological Services of Mauritius. He shared his experience on meeting the Meteo personnel and trying to convince them to provide the data in an open format. The latter didn't seem to show any interest in such and instead told Sandeep that whatever data is available on the Meteo website, he can use for free. That entails scraping and parsing data from an HTML page.
Sandeep had to do adopt a similar approach when he built the page on Power Outages in Mauritius.
On the other hand, the Open Data portal provides statistical data in a more programmable way, but the hiccup is it's not always up-to-date.
Meetup ended some time past 14h00. It was a great catch-up after a very long time and I hope to see as many people or more in the next meetup.
